Esmakordselt välja töötatud Tim Berners-Lee poolt 1990. aastal, on HTML lühike hüperteksti märgistuskeele jaoks. HTML-i kasutatakse elektrooniliste dokumentide (nn lehtede) loomiseks, mida kuvatakse veebis. Igal lehel on ühenduste seeria teiste lehtedega, mida nimetatakse hüperlinkideks. Iga Internetis kuvatav veebileht on kirjutatud ühe või teise HTML-koodi versiooniga.
HTML-kood tagab teie Interneti-brauseri jaoks teksti ja piltide korrektse vormindamise. Ilma HTMLita ei tea brauser, kuidas teksti elementidena kuvada või pilte või muid elemente laadida. HTML pakub ka lehe põhistruktuuri, millele kaskaadlaadistrateegiad ületatakse, et muuta selle välimust. Võiks mõelda HTML-ist kui veebilehe luudest (struktuurist) ja CSS-ist kui selle nahast (välimus).

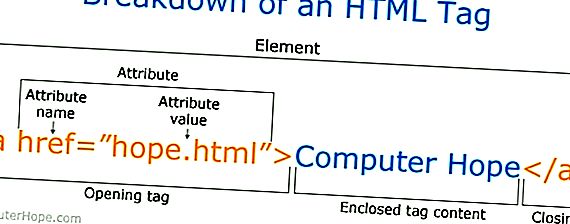
Kuidas HTML-silt välja näeb?

Nagu ülaltoodud HTML-sildi näitest näha, pole komponente palju. Enamikul HTML-märgenditel on avatav silt, mis sisaldab sildi nime, sildi atribuute, lõppsilti, mis sisaldab edasi-kaldkriipsu, ja sildi nimi on suletud. Siltide puhul, millel pole sulgevat silti, näiteks, on kõige parem tava silt lõpetada kaldkriipsuga.
Enamik silte sisaldub nurksulgudes, mis on väiksemad ja suuremad, ning silte kuvatakse või mõjutatakse kõike avatud ja suletud sildi vahel. Ülaltoodud näites loob märgend link lingi nimega "Computer Hope", mis osutab faili hope.html.
Näpunäide
HTML-siltide täieliku loetelu leiate meie HTML-i ja veebidisaini abilehelt.
Kuidas HTML välja näeb?
Allpool on HTML-vormingus tavalise veebilehe näide koos iga jaotise ja selle funktsiooni kirjeldusega.
Näiteleht
See on pealkiri
See on näide HTML-i põhilehest.
Ülaltoodud kast sisaldab põhilise veebilehe peamisi koostisosi. Mõlemat rida selgitatakse allpool üksikasjalikumalt.
- DOCTYPE-rida kirjeldab, millises HTML-i versioonis leht kirjutati, et Interneti-brauser saaks järgnevat teksti tõlgendada.
- Avamismärgis annab brauserile teada, et ta loeb HTML-koodi.
- See jaotis sisaldab teavet lehe kohta, näiteks selle pealkiri, metamärgendid ja CSS-faili leidmise koht.
- See jaotis sisaldab kõike, mida brauseris saab vaadata. Näiteks kogu siin nähtud tekst sisaldub kehasiltides.
- The
silt on lehe nähtav pealkiri.
- The
silt on teksti lõik. Enamikul veebilehtedel (nagu see) on mitu lõigumärgendit.
- Lõikes sisaldub silt, mis liidab paragrahvis sõna näite.
- Lõpuks ümbritsevad sulgevad sildid kõik ülaltoodud sildid.
HTML5 on värskendus HTML4-le HTML4-st (XHTML järgib teistsugust versioonide nummerdamise skeemi). See kasutab samu põhireegleid nagu HTML4, kuid lisab mõned uued sildid ja atribuudid, mis võimaldavad paremat semantikat ja dünaamilisi elemente, mis aktiveeritakse JavaScripti abil. Uute elementide hulka kuuluvad:,,,,,,,,, ,,,,,,,,,,,,,, ja Vormide jaoks on olemas ka uued sisestustüübid, mille hulka kuuluvad tel, otsing, URL, e-post, ajakava, kuupäev, kuu, nädal, kellaaeg, kohaliku aja aeg, arv, vahemik ja värv. Kuna liikumine suurenes, et hoida struktuur ja stiil lahus, eemaldati mõned stiilielemendid koos elementidega, millel oli juurdepääsetavuse probleeme või mida kasutati väga vähe. Neid järgmisi elemente ei tohiks enam HTML-koodis kasutada:,,,,,,,,,,, ja. HTML5 lihtsustab ka doktüübi deklareerimist järgmises kastis oleva märgendini. Nagu allpool näidatud, on HTML5 kood väga sarnane varasema HTML4 näitega, kuid on puhtam ja sellel on muudetud doktüübisilt. Näiteleht See on näide HTML-i põhilehest. Kuna HTML on märgistuskeel, saab seda luua ja vaadata suvalises tekstiredaktoris, kui see on salvestatud faililaiendiga .htm või .html . Kuid enamikul on lihtsam HTML-i abil HTML-i abil veebilehti kujundada ja luua. Kui HTML-fail on loodud, saab seda kohapeal vaadata või veebiserverisse üles laadida, et seda saaks brauseri abil veebis vaadata. HTML-failid kasutavad kas.htm- või.html-faililaiendit. Windowsi vanemad versioonid (Windows 3.x) lubavad ainult kolmetähelisi faililaiendeid, seega kasutasid.html asemel.htm. Mõlemal faililaiendil on aga sama tähendus ja mõlemat võib tänapäeval kasutada. Sellegipoolest soovitame järgida ühte nimetamistava, kuna teatud veebiserverid võivad eelistada ühte laiendit teise suhtes. Märge Skriptikeelt (nt Perl, PHP või Python) kasutades loodud veebisaitidel on erinev laiend, isegi kui need näitavad lähtekoodis ainult HTML-i. Ei. HTML ei ole programmeerimiskeel; see on märgistuskeel. Programmeerimiskeele ja märgistuskeele võrdluse leiate meie märgistuskeele lehelt.HTML-siltide täieliku loetelu leiate meie HTML-i ja veebidisaini abist.
Mis on HTML5?
Kuidas HTML5 välja näeb?
See on pealkiri
Kuidas HTML-i luua ja vaadata
Milliseid faililaiendeid kasutatakse HTML-iga?
Kas HTML on programmeerimiskeel?
